Pathtrami - never explain them how to get there 🤌
Couriers don't find, taxi drivers don't find, your friends don't find and You become angry. Meet Pathtrami.
It's been a while since we wanted to build a simple web app so we can just put a place on a map, add 3-4 photos if needed on the place to point if there're multiple blocks, entrances. If you live in a semi-big+ city you know what I mean.
I've read an article about PlanetScale hackathon on the Hashnode and it was the best fit for us. We were building ORM module for MySQL and what better real world product to do than Pathtrami + PlanetScale.
We've spent quite some time with the naming, if you've bought a domain name before - you know what I mean. We ended up with Pathtrami and that concept of th stuck to us, it's applicable to most of the words. Like Hathnode or PlanetThcale, you see!
Anyway, I hope you will have some fun using it and hopefully it'll ease deliveries to you!
So, feature set
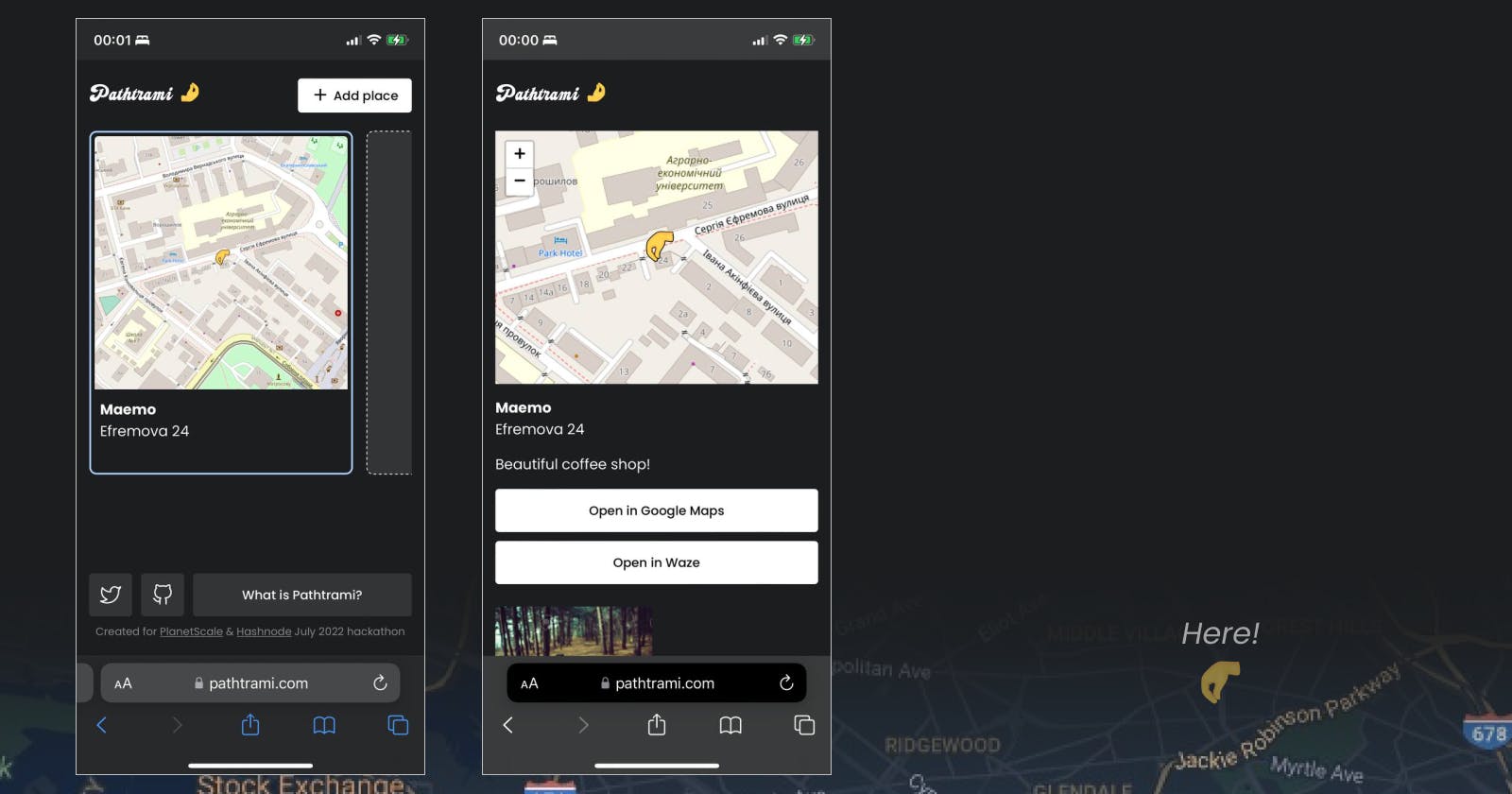
- You can add places with locations on the map and up to 4 photos
- You can share your location and anyone can access it by a link
- And you have a list of your places
- Google auth

That's it, basically. I suppose we should add url shortener later on, drop me a domain name suggestion here!
Tech stack We're developers here, right? Let's see what we have under the hood!
- We've used NextJs and its API functions, everything's deployed to Vercel
- We've obviously used PlanetScale as a managed MySQL
- DrizzleORM - our MySQL ORM, it's awesome, have a look
- AWS S3 for place images and static map tiles
- We've finally used Stitches, they're awesome
- For maps we've used Open Street Maps and Leaflet
Okay, don't wanna spend more of your time, have look at pathtrami.com (github repo), hit like and subscribe! Thanks!